Website testing scores
11 May, 2020 - 2 min read
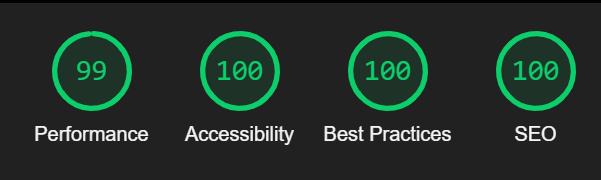
This website's usability testing score with Lighthouse browser extension
This websites was built with Gatsby and free hosting with Netlify.
Tested with lighthouse with following score:

Results for the website we're great as expected,
but static websites lack a lot of functionality and ux though.

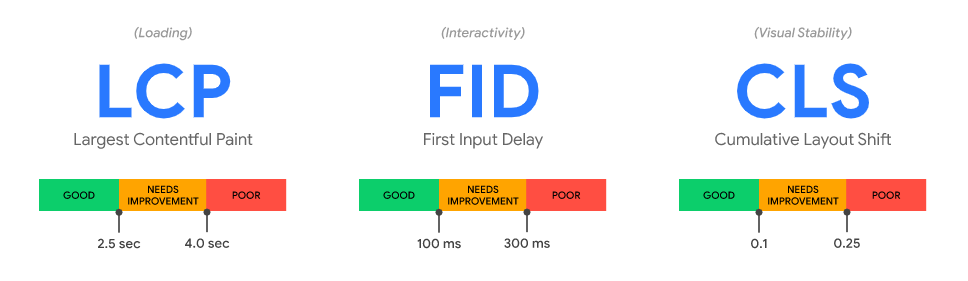
About essential website metrics
Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Gatsby
Gatsby loads only critical parts of the page, so your site loads as fast as possible. Once loaded, Gatsby prefetches resources for other pages so that clicking on the site feels incredibly fast. Gatsby lets teams focus on creating content-driven websites instead of worrying about performance.

📚 Website features:
- Landingpage
- Blog overview page
- Markdown sourcing from /content folder
- Estimated reading time for each post
- Styled components with emotion
- Netlify deployment friendly
- Nunito font included as npm module
- Syntax highlighting with prismjs
- Textmarkerstyle headings inspired by Basecamp
- Site meta tags with React Helmet
- Plugins for offline support
- Draft blog posts not published
- Form input
- Scalable
- 100 Lighthouse test score's
- donate btn